Die Gestaltung richtet sich natürlich nach der thematischen Orientierung der Website (sachlich, schlicht, kreativ, flippig, usw.). Nicht jeder Effekt passt zu jedem Thema – aber jedes Thema profitiert vom passend gewählten Gestaltungselement.
Die beispielhaft aufgeführten Gestaltungselemente sollten selbsterklärend und das mögliche Einsatzgebiet so erkennbar sein. Für Nachfragen stehe ich Ihnen gerne und unverbindlich zur Verfügung.
Übersicht der Gestaltungselemente
Scroll-Fortschrittsbalken
Pfadtext
Countdown
Zitat
Das ist nur ein Platzhaltertext, der den späteren Inhalt simulieren soll. Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext. Genau zu diesem Zwecke erschaffen, immer im Schatten meines großen Bruders »Lorem Ipsum«, freue ich mich jedes Mal, wenn Sie ein paar Zeilen lesen. Denn esse est percipi - Sein ist wahrgenommen werden. Und weil Sie nun schon die Güte haben, mich ein paar weitere Sätze lang zu begleiten, möchte ich diese Gelegenheit nutzen, Ihnen nicht nur als Lückenfüller zu dienen, sondern auf etwas hinzuweisen.
Vorname Nachname
Preisliste
Preistabelle
Titel eingeben
Beschreibung eingeben-
Listenelement #1
-
Listenelement #2
-
Listenelement #3
Inhaltsumschalter
Monat
Jahr
Titel eingeben
Beschreibung eingeben-
Listenelement #1
-
Listenelement #2
-
Listenelement #3
Titel eingeben
Beschreibung eingeben-
Listenelement #1
-
Listenelement #2
-
Listenelement #3
Flip Box
Flip Box mit Icon.
Platzhalter für die Überschrift der Vorderseite.
Platzhalter für die Überschrift der Rückseite.
Flip Box mit Bild.
Platzhalter für die Überschrift der Vorderseite.
Platzhalter für die Überschrift der Rückseite.

Flip Box mit Bild.
Platzhalter für die Überschrift der Vorderseite.
Platzhalter für die Überschrift der Rückseite + Hintergrundmotiv.
Socialmedia
animierte Illustration
Zähler
Fortschrittsbalken
Testimonial

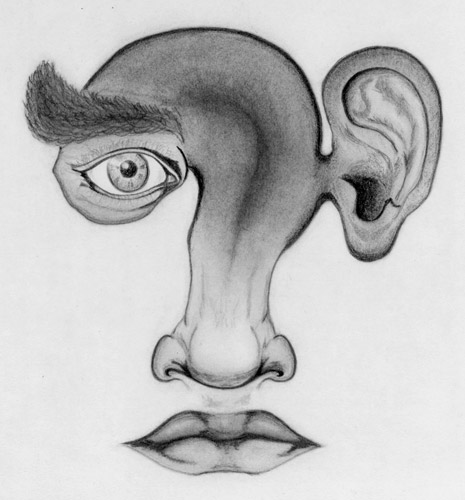
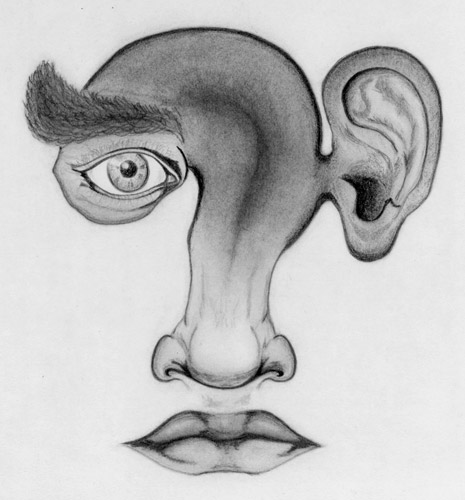
Bildvergleich – vorher-nachher


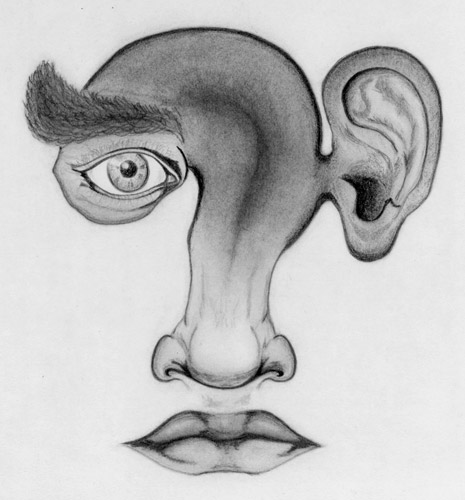
dynamischer Bildübergang
animierte Überschriften
Ich bin eine bunte bewegte flippige Headline.
Buttons
Randeinblendung
Hier kann auch der Text für das Impressum und dem Datenschutz untergebracht werden.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Öffnungszeiten
modales popup
Headline – modal popup
Hier kann man verschiedene Inhalte anzeigen lassen. Entweder nur eine Textinformation (wie diese), Öffnungszeiten, Kontaktformular, spezielles Angebot, usw. Alles was im Zusammenspiel mit der Website Sinn macht.
Bereichstrenner animiert
Gib hier deine Überschrift ein
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.
In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a,
animierte Servicebox
Das dürfen Sie von mir erwarten
Subheadline
- Gestaltung
- Layout
- Reinzeichnung
- Bildbearbeitung
- Webdesign
individuelle Bildmasken